什么是diff算法
diff算法服务与最小量更新,将oldVnode中可以复用的部分用在newVnode上,提高效率
diff算法只会精细化比较相同的节点(即节点的key和sel都相同),否则会暴力删除旧节点,增加新节点
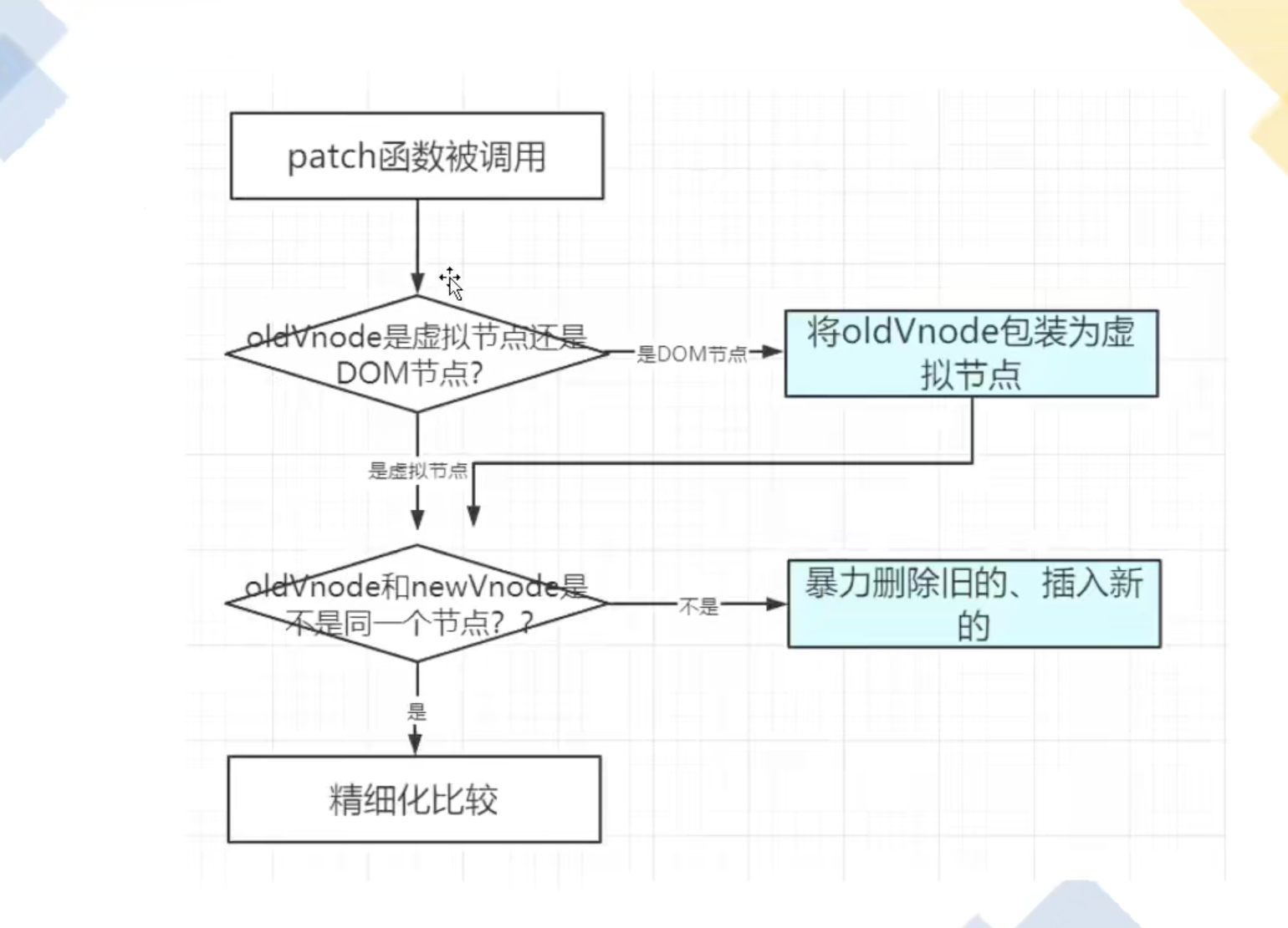
patch函数

我们先来手撕一下当oldVnode和newVnode不是同一个节点的时候,patch函数是如何暴力删除旧的,插入新的
顺序应该是先插入再删除,如果先删除,则会失去插入的位置
在此之前,我们要先手撕另一个函数 createElement
这个函数用于把Vnode转化成为真实DOM,但是不进行插入,此时的节点是孤儿节点
1 | export default function createElement(Vnode){ |
接下来我们就来手撕半个patch函数
1 | export default function patch(oldVnode,newVnode){ |
至此,我们已经手撕完patch函数暴力替换的部分啦,那么下一章博客就是精细化比较的部分啦
不得不说,源码真的是太优雅辣
重新学习vue3第三天
写于第四阅览室
